<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="40" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
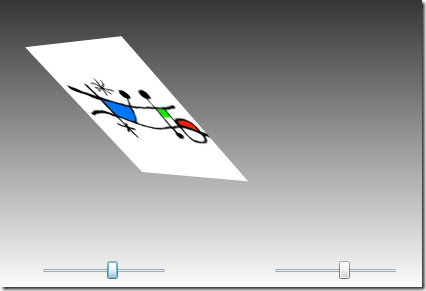
<Image Grid.Column="0" HorizontalAlignment="Left" Margin="50,50,0,0" Width="200" Height="200" Source="OpenfeatureLizardSquare.jpg">
<Image.Projection>
<PlaneProjection x:Name="ImagePlaneProjection"/>
</Image.Projection>
</Image>
<Slider Value="{Binding RotationX, Mode=TwoWay, ElementName=ImagePlaneProjection}" Grid.Row="1" Grid.Column="0" x:Name="XSlider" Minimum="-360" Maximum="360" Margin="50,10" />
<Slider Value="{Binding RotationY, Mode=TwoWay, ElementName=ImagePlaneProjection}" Grid.Row="1" Grid.Column="1" x:Name="YSlider" Minimum="-360" Maximum="360" Margin="50,10" />
</Grid>



No comments:
Post a Comment