<Grid x:Name="LayoutRoot">
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
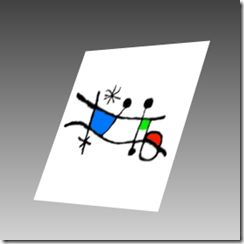
<Image HorizontalAlignment="Left" Margin="50,50,0,0" Width="200" Height="200" Source="OpenfeatureLizardSquare.jpg">
<Image.Projection>
<PlaneProjection RotationX="-25" RotationY="45"/>
</Image.Projection>
</Image>
</Grid>



No comments:
Post a Comment