<UserControl.Resources>
<Style x:Key="ColouredContentControlStyle" TargetType="ContentControl">
<Setter Property="Height" Value="30" />
<Setter Property="Width" Value="100" />
<Setter Property="Margin" Value="10" />
<Setter Property="FontFamily" Value="Verdana" />
<Setter Property="FontSize" Value="14" />
<Setter Property="FontStyle" Value="Italic" />
</Style>
<Style x:Key="ColouredCheckBoxStyle" BasedOn="{StaticResource ColouredContentControlStyle}" TargetType="CheckBox">
<Setter Property="Width" Value="154" />
</Style>
<Style x:Key="RedButtonStyle" BasedOn="{StaticResource ColouredContentControlStyle}" TargetType="Button">
<Setter Property="Foreground" Value="Red" />
</Style>
<Style x:Key="GreenButtonStyle" BasedOn="{StaticResource ColouredContentControlStyle}" TargetType="Button">
<Setter Property="Foreground" Value="Green" />
</Style>
<Style x:Key="YellowCheckBoxStyle" BasedOn="{StaticResource ColouredCheckBoxStyle}" TargetType="CheckBox">
<Setter Property="Foreground" Value="Yellow" />
</Style>
<Style x:Key="OrangeRadioButtonStyle" BasedOn="{StaticResource ColouredContentControlStyle}" TargetType="RadioButton">
<Setter Property="Foreground" Value="Orange" />
<Setter Property="Width" Value="190" />
<Setter Property="FontWeight" Value="Bold" />
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot">
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
<StackPanel Orientation="Vertical" Margin="20">
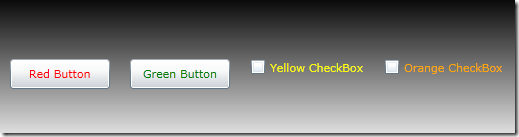
<Button Style="{StaticResource RedButtonStyle}" Content="Red Button" />
<CheckBox Style="{StaticResource YellowCheckBoxStyle}" Content="Yellow CheckBox" />
<RadioButton Style="{StaticResource OrangeRadioButtonStyle}" Content="Orange RadioButton" />
<Button Style="{StaticResource GreenButtonStyle}" Content="Green Button" />
</StackPanel>
</Grid>
Tuesday, August 11, 2009
Five Minute Silverlight 3 Aides-Memoire #5 – Based on Styles
Five Minute Silverlight 3 Aides-Memoire #4 – Merged Resource Dictionaries
ButtonStyles.xaml:
<ResourceDictionary
x:Name="ButtonsStyles"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<Style x:Key="RedButton" TargetType="Button">
<Setter Property="Foreground" Value="Red" />
<Setter Property="Height" Value="30" />
<Setter Property="Width" Value="100" />
<Setter Property="Margin" Value="10" />
</Style>
<Style x:Key="GreenButton" TargetType="Button">
<Setter Property="Foreground" Value="Green" />
<Setter Property="Height" Value="30" />
<Setter Property="Width" Value="100" />
<Setter Property="Margin" Value="10" />
</Style>
</ResourceDictionary>
CheckBoxStyles.xaml:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Name="CheckBoxStyles"
>
<Style x:Key="YellowCheckBox" TargetType="CheckBox">
<Setter Property="Foreground" Value="Yellow" />
<Setter Property="Height" Value="30" />
<Setter Property="Margin" Value="10" />
</Style>
<Style x:Key="OrangeCheckBox" TargetType="CheckBox">
<Setter Property="Foreground" Value="Orange" />
<Setter Property="Height" Value="30" />
<Setter Property="Margin" Value="10" />
</Style>
</ResourceDictionary>
MainPage.xaml:
<UserControl.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="ButtonStyles.xaml" />
<ResourceDictionary Source="CheckBoxStyles.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</UserControl.Resources>
<Grid x:Name="LayoutRoot">
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
<StackPanel Orientation="Horizontal">
<Button Grid.Row="0" Grid.Column="0" Style="{StaticResource RedButton}" Content="Red Button" />
<Button Grid.Row="0" Grid.Column="1" Style="{StaticResource GreenButton}" Content="Green Button" />
<CheckBox Grid.Row="1" Grid.Column="0" Style="{StaticResource YellowCheckBox}" Content="Yellow CheckBox" />
<CheckBox Grid.Row="1" Grid.Column="1" Style="{StaticResource OrangeCheckBox}" Content="Orange CheckBox" />
</StackPanel>
</Grid>

Thursday, August 06, 2009
Five Minute Silverlight 3 Aides-Memoire #3 – Element-to-element binding
<Grid x:Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="40" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
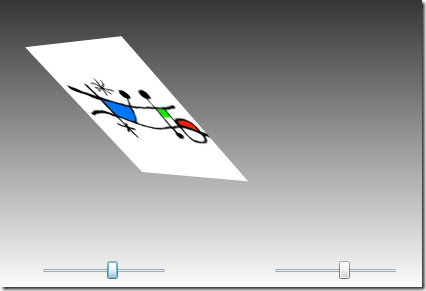
<Image Grid.Column="0" HorizontalAlignment="Left" Margin="50,50,0,0" Width="200" Height="200" Source="OpenfeatureLizardSquare.jpg">
<Image.Projection>
<PlaneProjection x:Name="ImagePlaneProjection"/>
</Image.Projection>
</Image>
<Slider Value="{Binding RotationX, Mode=TwoWay, ElementName=ImagePlaneProjection}" Grid.Row="1" Grid.Column="0" x:Name="XSlider" Minimum="-360" Maximum="360" Margin="50,10" />
<Slider Value="{Binding RotationY, Mode=TwoWay, ElementName=ImagePlaneProjection}" Grid.Row="1" Grid.Column="1" x:Name="YSlider" Minimum="-360" Maximum="360" Margin="50,10" />
</Grid>

Wednesday, August 05, 2009
Five Minute Silverlight 3 Aides-Memoire #2 – Pixel Effects
<Grid x:Name="LayoutRoot">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
<Image HorizontalAlignment="Left" Grid.Column="0" Margin="50,50,0,0" Width="200" Height="200" Source="OpenfeatureLizardSquare.jpg">
<Image.Effect>
<BlurEffect Radius="15"/>
</Image.Effect>
</Image>
<Image HorizontalAlignment="Left" Grid.Column="1" Margin="50,50,0,0" Width="200" Height="200" Source="OpenfeatureLizardSquare.jpg">
<Image.Effect>
<DropShadowEffect ShadowDepth="10"/>
</Image.Effect>
</Image>
</Grid>

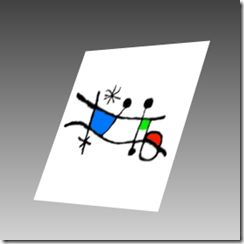
Five Minute Silverlight 3 Aides-Memoire #1 – 3D Projection
<Grid x:Name="LayoutRoot">
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
<Image HorizontalAlignment="Left" Margin="50,50,0,0" Width="200" Height="200" Source="OpenfeatureLizardSquare.jpg">
<Image.Projection>
<PlaneProjection RotationX="-25" RotationY="45"/>
</Image.Projection>
</Image>
</Grid>

Subscribe to:
Comments (Atom)


