Despite my good intentions, it’s been a year since I posted the second part of my set of posts on Building Silverlight Chord Factory (see Part 1 and Part 2). The third part – on the View in the Model-View-ViewModel (MVVM) triptych has been a bit delayed, mainly by work and other pressures, but also by my attention being diverted by the arrival of Windows Phone 7 (WP7).
My practice of exploring new development platforms and languages by converting my hobby project – the Openfeature Chord Factory – kicked in and the application got yet another transformation. Which worked out quite well as it illustrated some of the power and benefits of the MVVM pattern. Converting the Silverlight Chord Factory code to WP7 Silverlight code was pretty simple and the main area of change – the View – was nicely isolated from the remaining code allowing the XAML markup to be adapted to the WP7 Control Toolkit easily and the custom controls in the app to work with virtually no modifications for the new platform.
So now this belated post can be both a look at the original View and at the adaptions involved in moving the app to the WP7 platform.
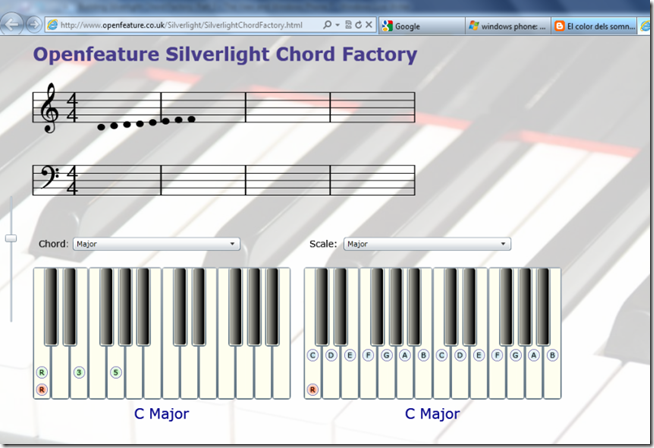
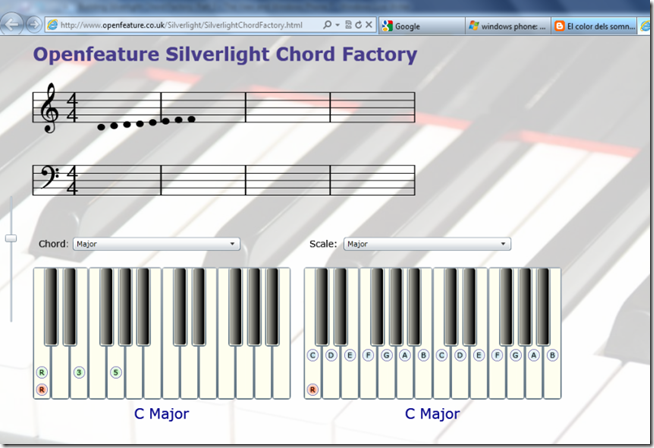
Here are a few screenshots of the Silverlight application in a couple of incarnations, running in a browser:

Note the unfinished musical stave controls…

Screenshots of Silverlight ChordFactory application
And here are screenshots of the Wp7 application:


s
Screenshots of WP7 app
Leaving aside my relative lack of UI/UX design capability, you can see that basically the User Experience is the same for both versions of the ChordFactory app. And in some of the UI itself the styling is exactly the same – the keyboard keys for example.
In fact I was able to reuse large chunks of the Openfeature Silverlight music controls (Keyboard, Octave and PianoKey controls) that I developed for the browser app because they consist of generic, compatible XAML markup and C# code. The Views in either case are of course nothing more than the markup/styling with bindings to the appropriate data sources in the ViewModel. With the Model and ViewModel classes being completely platform independent, they needed no redevelopment at all.
So I was able to get the WP7 ChordFactory app up and running in not much more than an easy afternoon of working on it. The majority of the work required lay in adding XNA code to play piano note samples added to the app so that the user can hear the selected chord or scale. Something I couldn’t do as easily with the browser version and hadn’t got around to implementing with MediaElements. Registering with the App Hub and submitting the app took a few trips back and forth to cross all the ‘Ts’ and dot all the ‘Is’, but the app is now live here:

Openfeature ChordFactory